Power Virtual Agents from Microsoft allow you to develop intelligent chatbots that can answer questions from users, consumers, and even workers in many languages, allowing you to automate customer service and team management activities.
What is the most attractive feature of Power Virtual Agents?
No programming is needed!
It is also called low code – no code concept as you may incorporate these bots into your processes without the assistance of any data science or engineering staff. This ensures fewer outgoings and none of the complicated code that is expected when integrating this technology.
Within this blog let’s discover how Power Virtual Agents make things easy to connect with consumers in a variety of settings.
Power Virtual Agents from Microsoft are intelligent chatbots that respond to inquiries from clients, customers, and team members without the need for human interaction. Rather than dealing with staff communications constantly or paying a large customer care crew to speak with customers, you may create smart bots that handle all of the jobs for you.
Chatbots are growing more popular for businesses of all sizes. According to research, by the end of 2021, 85 percent of customer contacts will be conducted without the use of human agents. And chatbots can lower operating expenses in an organization by up to 30 percent.
Power Virtual Agents, on the other hand, are even more beneficial to organizations due to their integration with so many other programs, services, and connections in the Microsoft ecosystem. Power Virtual Agents, which are part of the Power Apps package, sync with numerous technologies to facilitate interactions across many platforms. For example, Microsoft Teams. When Power Virtual Agents and Teams are combined, you can automate chats with teammates and solve problems rapidly.
Power Virtual Agents enables you to build intelligent chatbots that can respond to inquiries provided by customers, other workers, or visitors to your website or business.
These bots may be simply constructed without the assistance of data scientists or engineers. Power Virtual Agents bots have been utilized in a variety of ways, including,
Power Virtual Agents is accessible as a standalone web app as well as an inbuilt app in Microsoft Teams. Most of the features are similar across the two. However, depending on how you want to use Power Virtual Agents, there may be distinct reasons to select one version over the other.





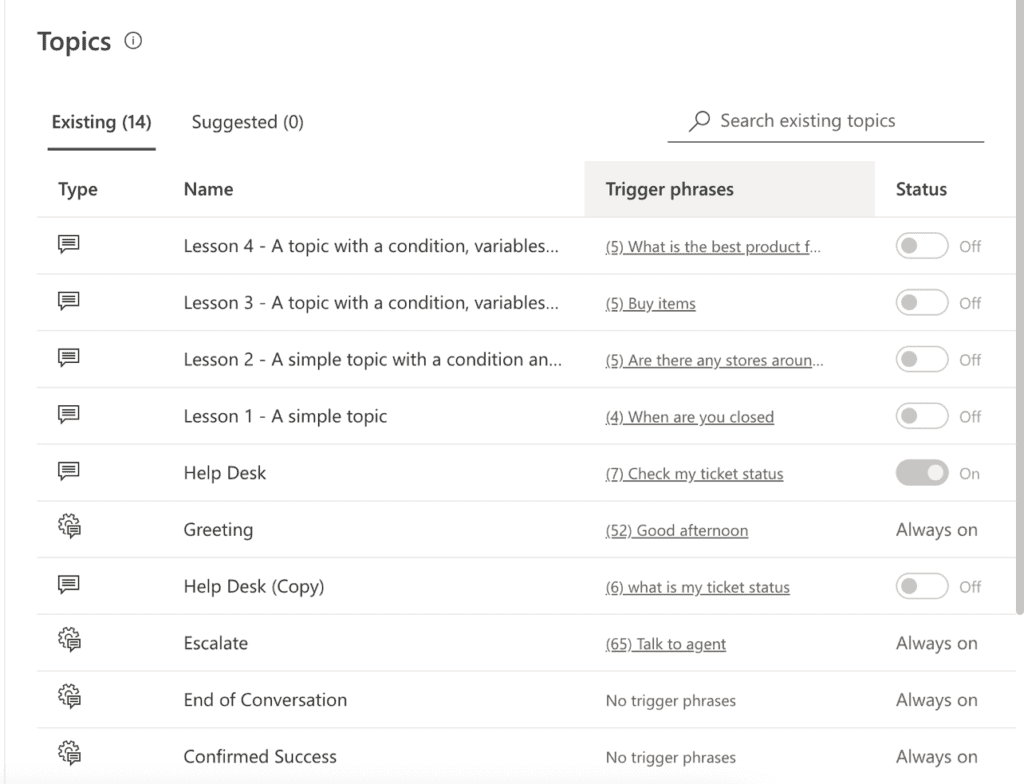
Topics for the bot can be created by users, who can program conversation pathways that can have several branchings based on the customer’s inquiries and replies to the Power Virtual Agent. The authoring canvas may be used to configure topics. Topics can be toggled on and off.
When a new bot is formed, the system generates lesson topics that the Power Virtual Agent administrator may utilize to learn how to develop Power Virtual Agent content. Please keep in mind that these lesson topics are just for training purposes and should not be used in production.

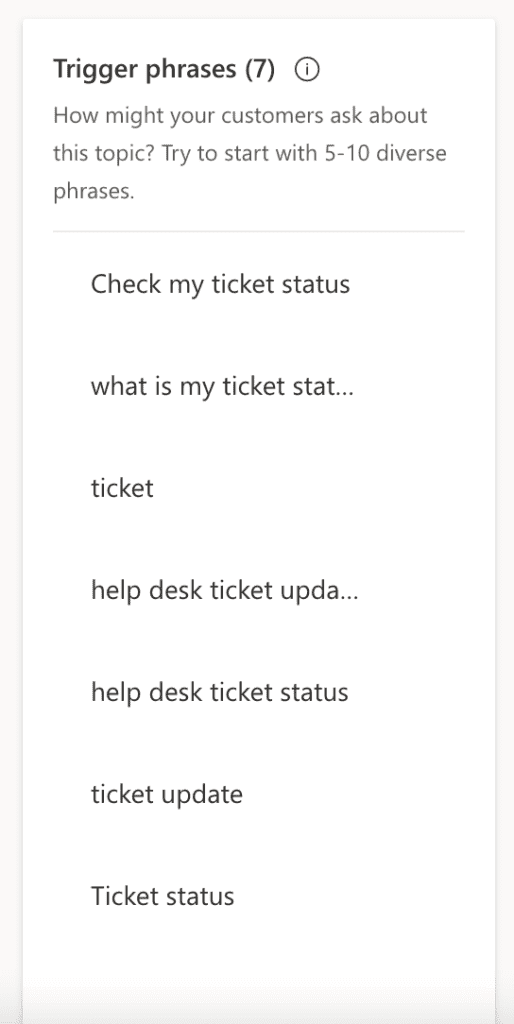
Each topic should have a few keywords linked with it. Trigger phrases are phrases or keywords that users may enter to direct the bot to a certain topic. It’s critical to realize that trigger words don’t have to be accurate, which is where machine learning comes in. For example, if a subject includes a trigger phrase named “I want help” but the user enters in “help” or “need a help” the bot will still direct the user to the correct topic.

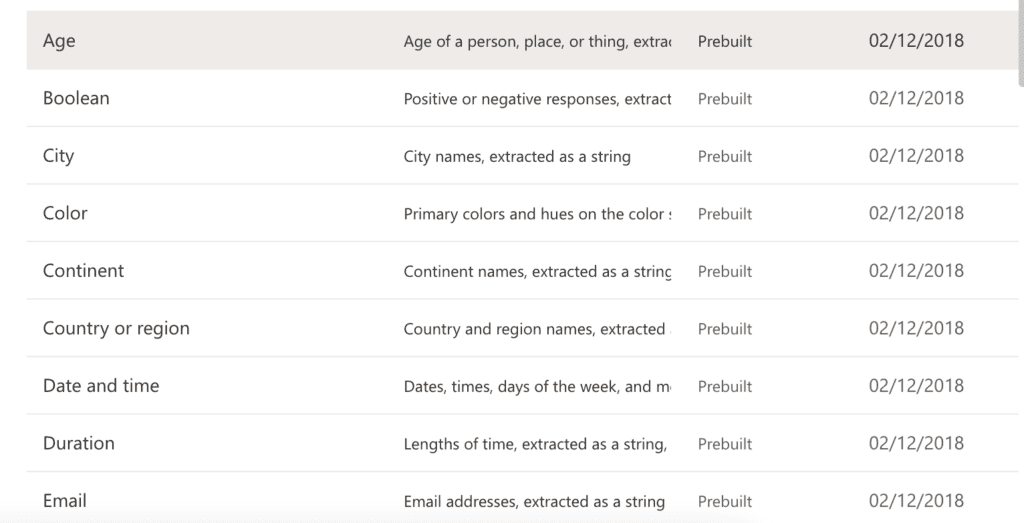
Power Virtual Agent has a library of pre-built entities. Entities may be used to inform the bot not only what sort of data to look for when a client writes into the chat window (email address, money, a person’s name, etc.), but also how to record that data. There is, for example, an age object that allows Power Virtual Agent to extract an actual number from the data entered in the chat window. If the user input is ‘I’m 19 years old,’ the bot will save the value ’19’. Alternatively, if someone writes in ‘Five years,’ the bot will save it as a value of ‘5’.
We may also design our own custom entities, which allow us to enter a list of objects as well as synonyms for those items. These lists can be used to organize or categorize words. For example, if you’re creating a bot to handle the status of a request, you may have an object named Request Status with values like ‘Pending’, ‘Completed’, ‘Rejected‘, and so on. By putting these elements into a single list, the bot is able to better analyze the data that is entered.
We may enable smart matching in these custom entities, which allows the bot to detect things in the list even if the user misspells an item or uses a similar term, such as matching ‘status’ to ‘state.’

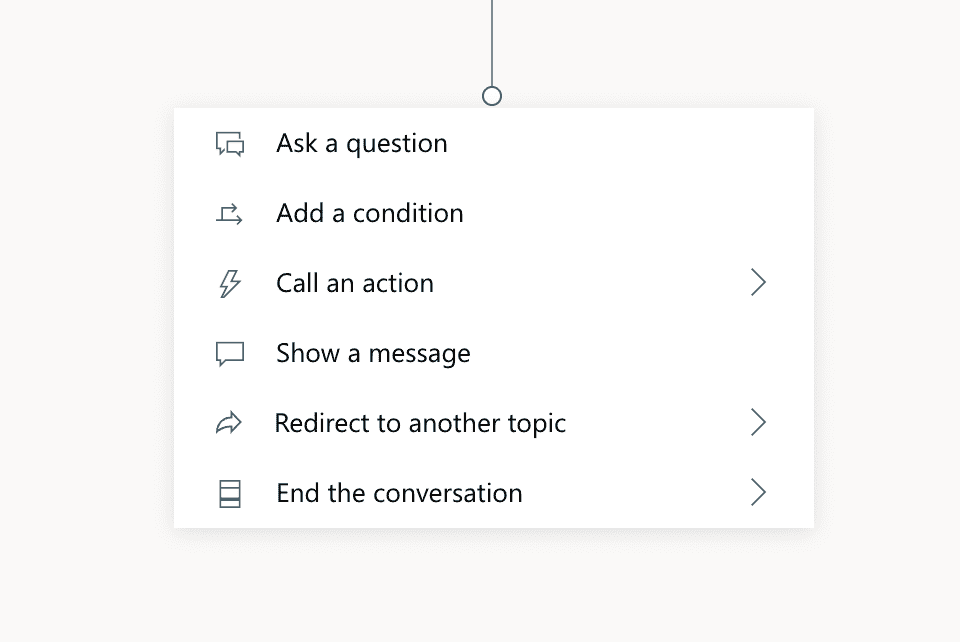
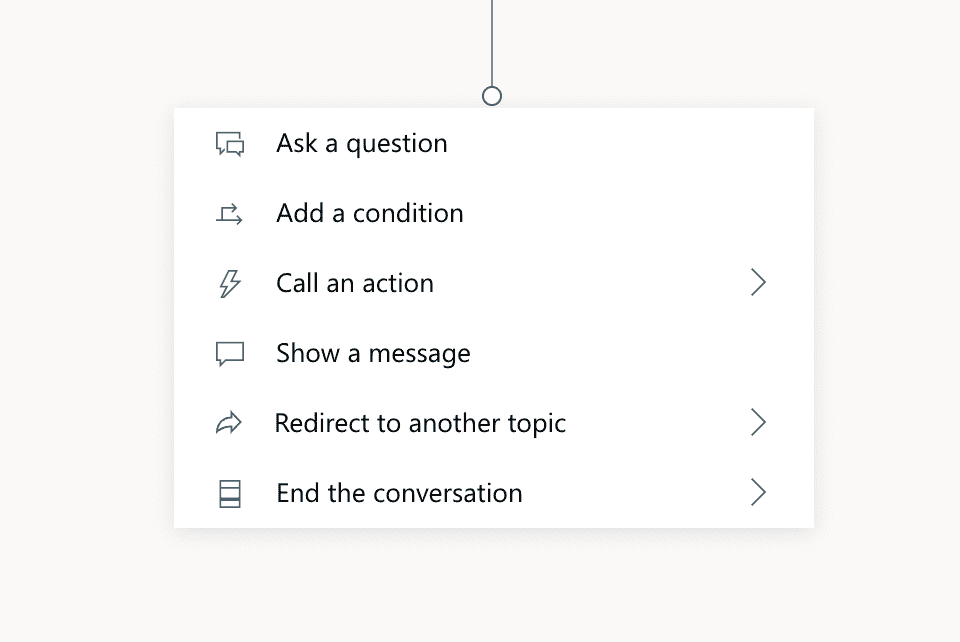
From this point, we can start to build our bot. Admins will most likely spend most of their time here, as this is where subjects’ questions, responses, actions, and variables are configured. Anyone with less knowledge about chatbots can also write the canvas’s user interface, although it might get a little busy if you have a lot of questions with different branches. When you begin to construct your dialogue, you have several alternatives to pick from,

Variables
Variables are placeholders in which the application records customer responses and can be used in a variety of ways by administrators. The variable data can be used in the conversation that Power Virtual Agent has with the customer.
For example, if Power Virtual Agent asks the customer what his first name is, the customer replies Ben, which is saved as ‘Name Variable,’ and responds to the client by saying “Nice to meet you ‘Name Variable,’ which will appear to the client as “Nice to meet you, Ben”. Variables can also be supplied externally to the Power Virtual Agent.
Administrators can run actions (such as Power Automate Flow) and move data from variables to Power Automate Flow. Power Automate will then run and provide the data to Power Virtual Agent, which can subsequently be used in the client discussion. Power Virtual Agent asks the client for an email address and then searches the Dynamics 365 CE database to check whether there is a lead or contact record in the database with that email address. If no contact is available it will have Power Automate build a lead in Dynamics 365.
Publishing
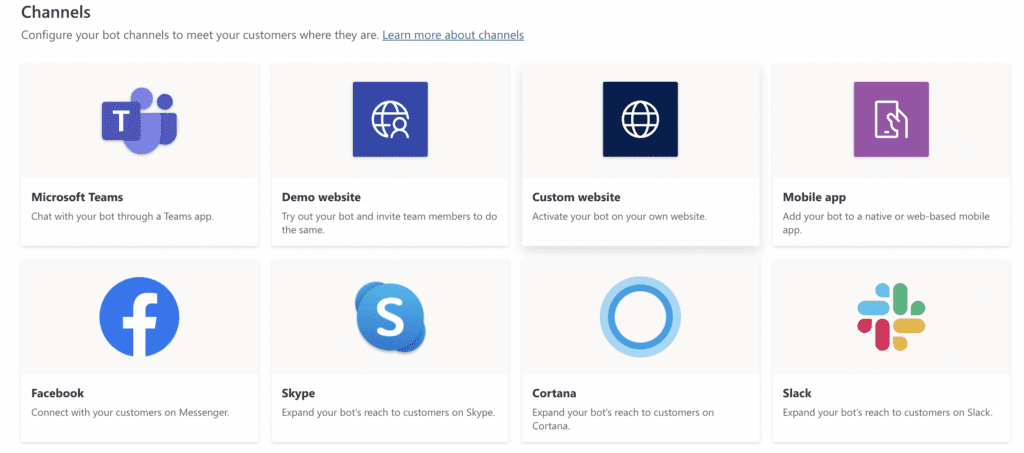
Power Virtual Agent can be deployed through a variety of channels, including custom websites, mobile applications, and chat apps like Facebook Messenger and Microsoft Teams. Administrators of Power Virtual Agent can utilize the demo website to test the topics after they have been set up and published. This URL can be shared both internally and internationally, but it is not a live site. After running numerous tests, the Power Virtual Agent administrator may analyze the scans for each specific issue.

Sign in to Power Virtual Agent and click ‘start free’
Then sign in with your O365 mail.
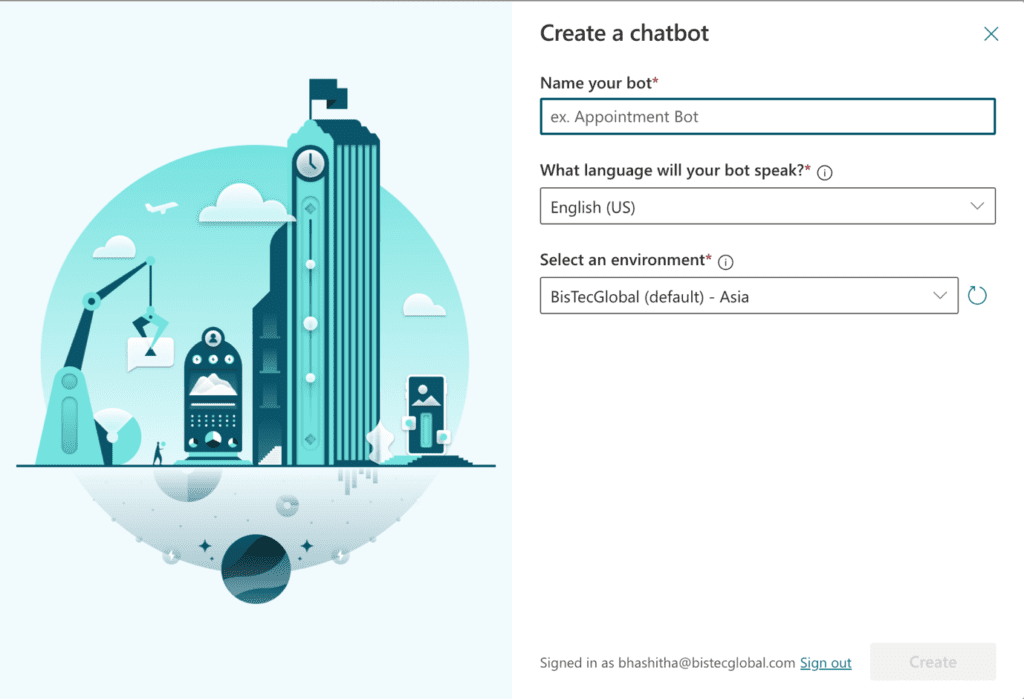
Fill in the bot name and language in the bot creation window.
After filling in all the needed fields, click Create.

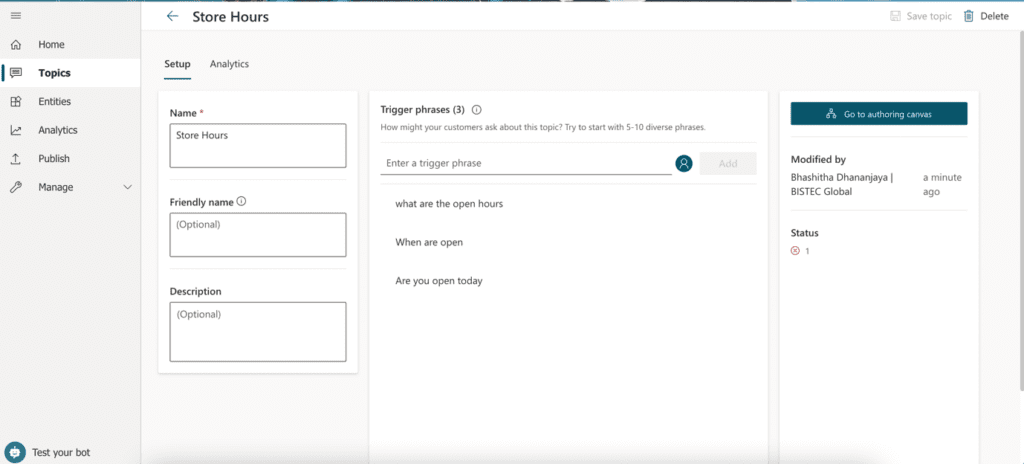
Create a new topic with an appropriate name.
Create a trigger phrase as the below figure trigger phrases are,
After creating the trigger phrase click the Go to author canvas and you will direct to the author canvas.

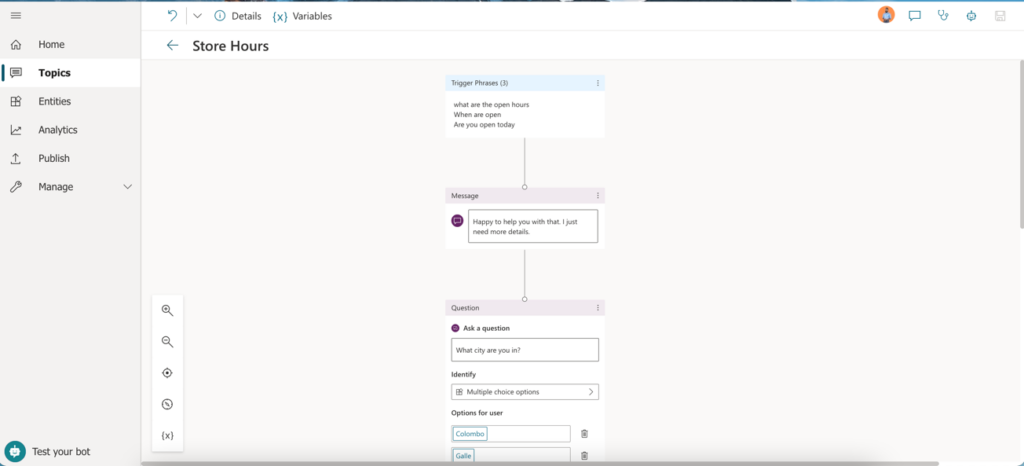
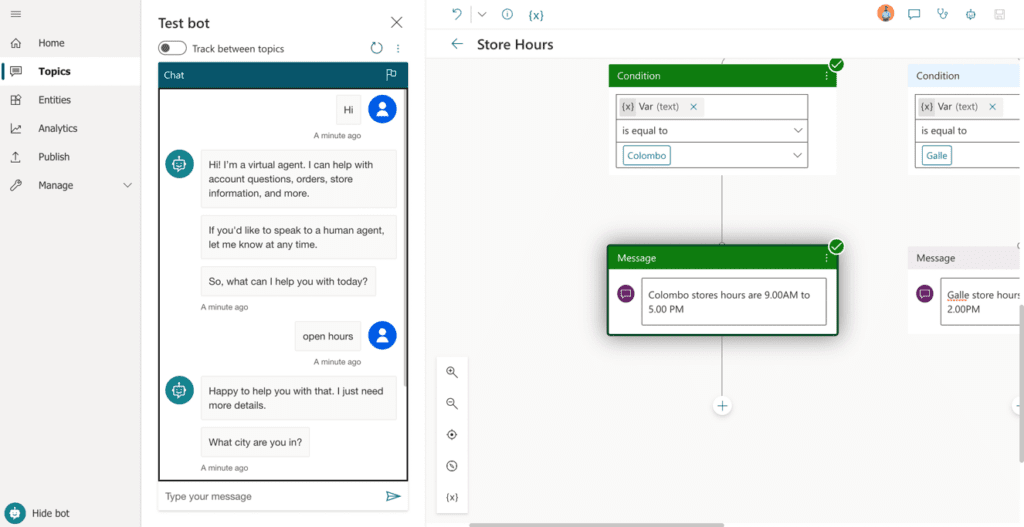
After being directed to author canvas, the flow of the chatbot is displayed with the created trigger phrases.
Continue the flow as you like with the questions, messages, variables etc.



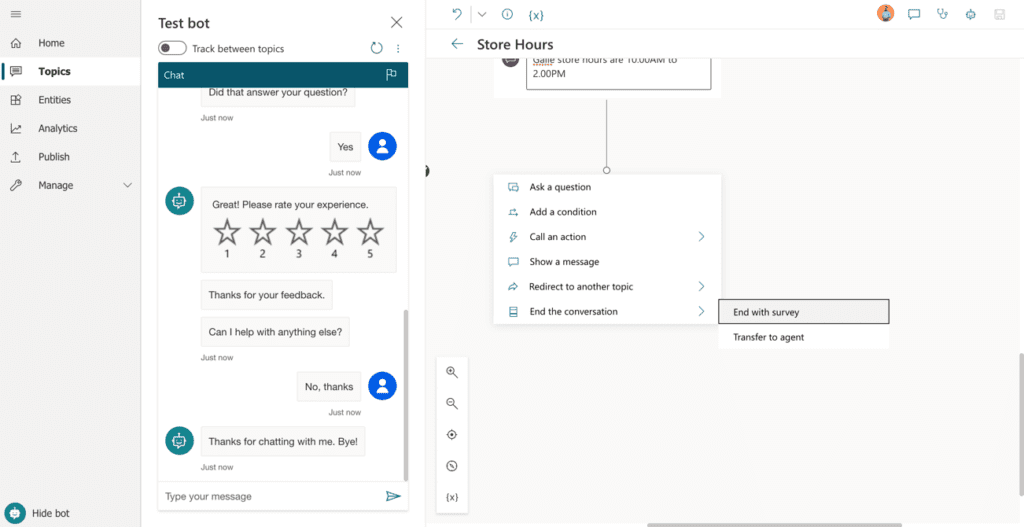
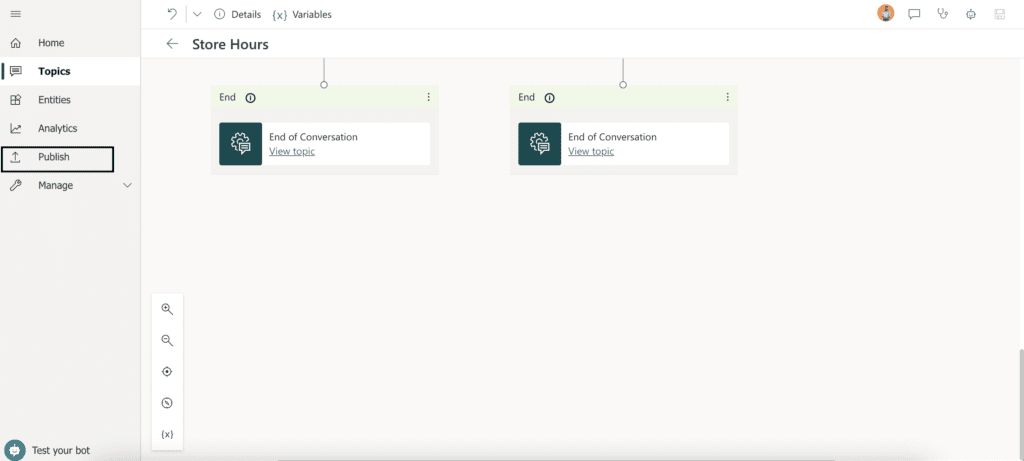
After finishing the flow you can select the End the conversation to finish the flow.

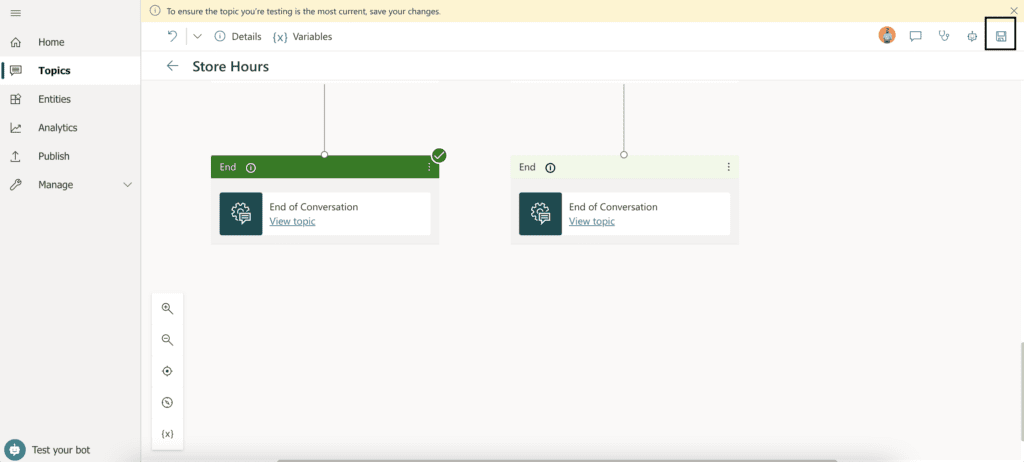
The flow will be completed as in the below figure.

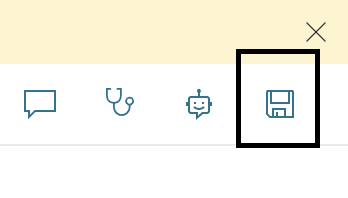
Click the save button to save the flow of the newly created chatbot.

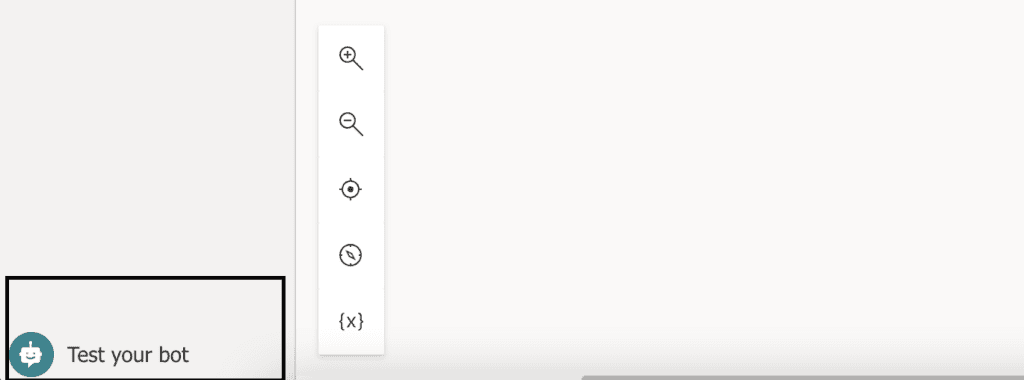
Test your chatbot by clicking the Test your bot.

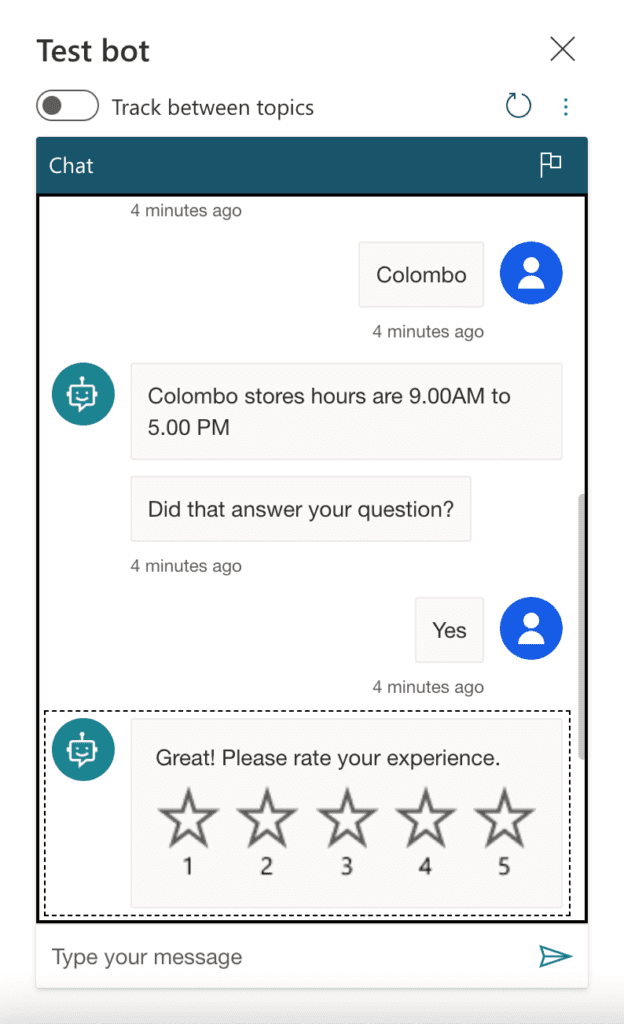
You can do a test run of the created chatbot after that.

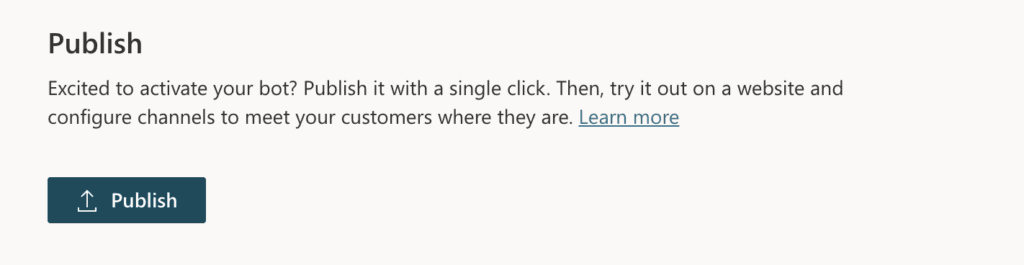
Select the publish Icon in the navigation pane.

Click the Publish button to publish your chatbot.

Microsoft Power Virtual Agents allows you to engage with clients, consumers, and team members in up to 60 different languages without writing code. Integrating this technology into your firm provides various communication benefits without the need to invest thousands of dollars in data engineers.
Working with a Power Virtual Agent partner enhances your experience. A professional will customize the program to your exact company requirements and give you all of the tools you’ll need for effective setup and ongoing maintenance. This suggests that communication will improve with time.
Authored by Bhashitha Dhananjaya @ BISTEC Global
Vue 3 Composition API provides a new approach to organizing data models and functions. Previous options of API don’t provide features to organize models or business logic in a logical manner. Composition API provides a great feature to organize codes, in a more reusable manner and it improves the readability of big components.
Option API distributes codes among data block, computed blocks methods, and watch functions. Code has been spread in all the places there is no logical fragmentation. That structure is what makes it difficult to understand and maintain a complex component.
However, when we are working with bigger code blocks it’s convenient to fragment code blocks based on logical concerns. It would be much nicer if we could collocate code related to the same logical concern. And this is exactly what the Composition API enables us to do.

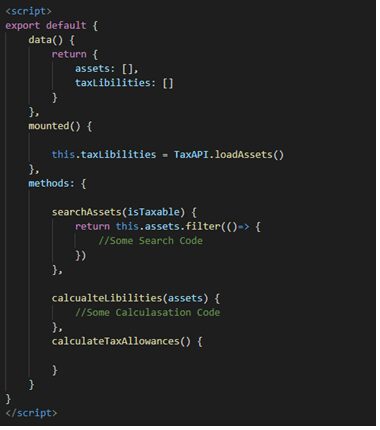
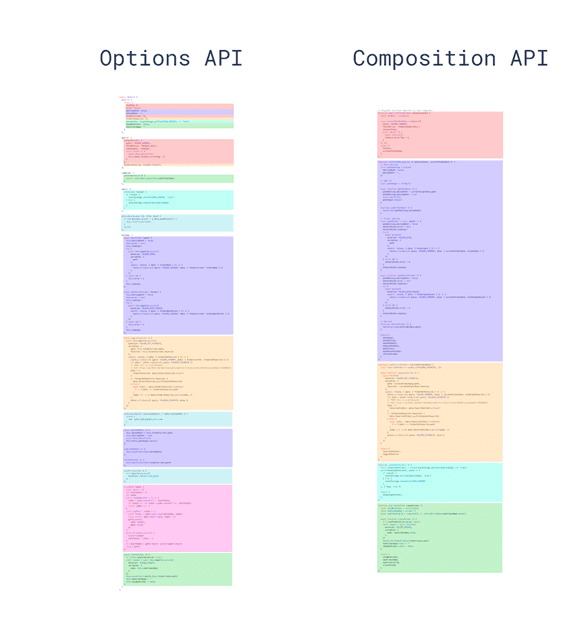
If you have experience with Vue Js 2, you must have seen the Option API, where the codes aren’t fragmented in a logical manner based on its functionality. A component might look like this. If we apply different color codes for code fragments according to the Vue Composition API RFC showing how code fragments will be.

Here, the goal is to fragment codes based on their feature / logical functionality. Using Composition API, we can extract this logic and place it in separate files. And we can consume those inside the Setup method in Composition API. The separation of options obscures the underlying logical concerns. In addition, when working on a single logical concern, we have to constantly “jump” around option blocks for the relevant code
Nuxt Js provide Composition function using Nuxt Composition API. @nuxtjs/composition-api module that brings first-class Composition API support to Nuxt. The @nuxtjs/composition-api package is a wrapper over a @vue/composition-api plugin which means that along with Nuxt-specific utilities it contains all “standard” Composition API functions like ref or computed.
Before starting the feature of the Composition, first, we will look into how Nuxt Composition API addons facilities to us to work with Composition in Nuxt Project. To enable Composition in Nuxt project we have to setup NuxtJs Composition API.
The installation is straightforward, just like with every other Nuxt module. First, we have to install the package:
npm install @nuxtjs/composition-api –save
And register the module in our nuxt.config.js
{ buildModules: ['@nuxtjs/composition-api' ] }
The module is registering @vue/composition-api plugin under the hood so we can immediately use its features in our project without any additional code.
The @nuxtjs/composition-api provide SSR capabilities within Composition.
UseFetch which is a Composition API wrapper for a well-known Nuxt fetch that is commonly used to fetch asynchronous data (both on a server and client-side)
It does two things:
It makes sure that the asynchronous function that passed as its argument resolved. Then the result conveyed to the client-side through the window. NUXT object and picked up by your client-side code as its initial state.
It prevents the client-side execution if navigation has been made on a server-side. Because of that, we are not performing unnecessary network calls if we already have the data from the server-side fetch.
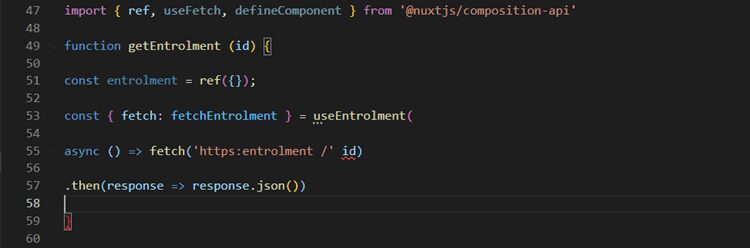
To make use of useFetch in our composable we just need to wrap it around our asynchronous code:

Among data-related server capabilities, Nuxt composition API is delivering a set of composable to interact with other composable APIs. One of the most helpful features is the use of Context. As represented in the name, it facilitates us to access Nuxt context inside our composable. We can use this instance to access router, store, and properties via Nuxt Modules.
In Vue 3 Composition, Vue Context is accessible inside the Setup() method only. It’s not allowed to accessed outside. Therefore, if we want to access the Context in different Compose files, we have to pass context as a parameter to the specific file. With the help of the use Context () method we can access Context Object inside any Composition API.
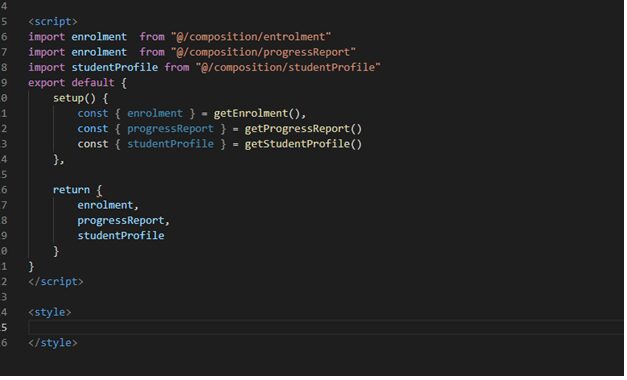
Let’s see how we can organize our component by feature and reuse our code across other components. In this below example it’s a Student Portal that has three main feature areas; those are Course Enrolment, Showing Progress Report, Showing Student Profile. If we see the functionality of the student portal, we can clearly identify that it has three modules as follows.
Let’s see how we can organize the code using Composition API.

Here Enrollment, Progress Report, and Student Profile moved to different files. Its related fields and methods are also placed in the same file. Therefore, it’s more human-readable and meantime maintainable. And we can use the above compose section anywhere in our application as used on this page.
There are two approaches available to build reusable components in the Vue application. Both have their strength and weakness. Those are using Property and using Slot. We have to select the correct approach based on the needs.
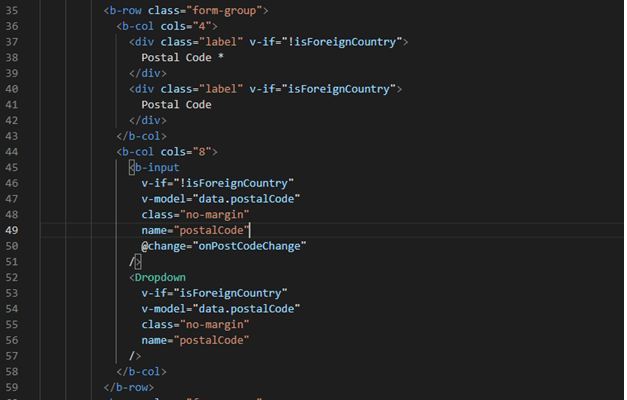
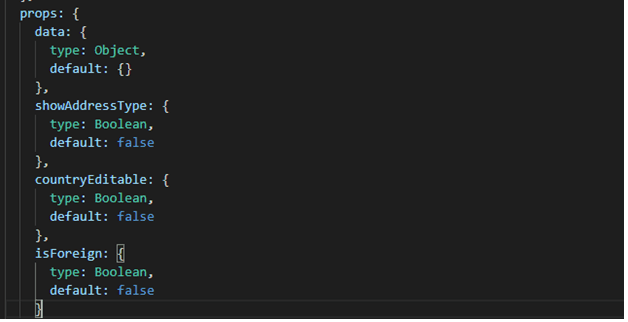
For example, there is an Address Component that used to capture the address of the student. The same component has been used to capture local addresses and foreign addresses as well. So based on the country, the address fields should changed. This has been achieved using Props for the component. The component has multiple props to change the behaviour of the component.


This approach is suitable for small components. If the number of props increases, it’s difficult to manage the component because we are introducing logic inside the component to maintain the state. It’s difficult to understand.
To handle this scenario with Vue 2.6 Slot directive has been introduced. Through this, we can distribute the content to the component. So rather than keeping the HTML content in a component and changing the behaviour based on the props. We can set the HTML content to the component from the outside.
So, we understand the whole concept from the definition of slots it’s about making components reusable. Now, we’re going to dive in with some examples showcasing Vue slots and talk about how to make use of them.
We will take the same example and see how we can use Slot instead of Props.

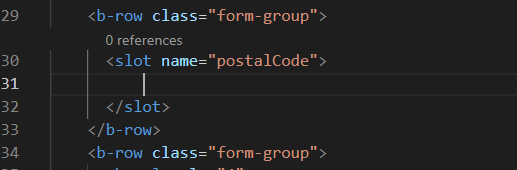
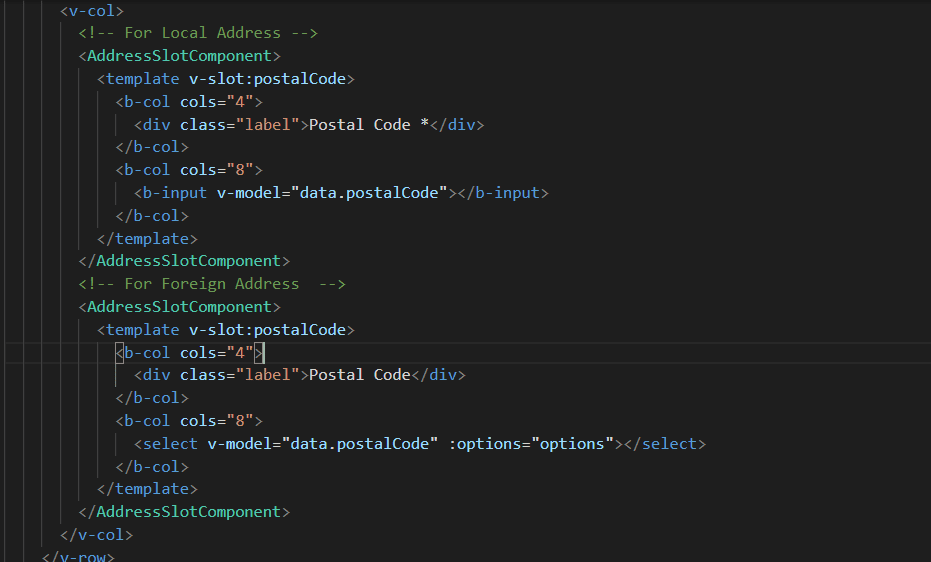
You can notice in the above picture that we have removed Drop down and Input Control and we have placed <slot> tag. This is going to work as a placeholder and when we are using this component we have to define the HTML Content for this Slot as given below.

Through this, we can distribute the content to outside of the component. Therefore, we are able to control the component behaviour from the outside.
We have seen how we can use Nuxt Composition API to fragment code in a logical manner and how we can reuse them among the components. Meantime we can create reusable UI Components using Slot directives. The goal of the Composition API is to increase readability and facilitate us to create components in a more reusable manner.
Authored by Deepakumar Ganeshamany @ BISTEC Global
Source Code: https://github.com/bistecglobal/VueCompositionAndComponents
Building software can be like creating a work of art sometimes. It requires creativity in design, and plenty of craftsmanship to do well. However, over the years, the methods of testing have evolved greatly, and this short blurb focuses on one of the current favorites, the “𝐀𝐠𝐢𝐥𝐞 𝐭𝐞𝐬𝐭𝐢𝐧𝐠” methodology.
As you probably know, Testing is not a phase, but an ongoing activity. all stakeholders including the developers are part of the agile testing method, which results in shortened feedback time. In agile software development in itself driven by testing from the early sprints itself.
“Pair testing” is a notable feature in today’s Agile testing method, where a member of the QA team works closely with a member of the development team to iron out the defects found during each sprint. These informal pairs work together as and when required, speeding up the debugging process effectively. To further strengthen its effectiveness, the team collaborates with the end-user to gather feedback after the completion of each sprint cycle.
Among the key benefits of the “whole-team approach” to product development are the enhanced communication and collaboration within the team, the enabling and best use of the various skillsets that are found within the team for the benefit of the project, and perhaps most importantly, making quality the responsibility of every member of the team.
At the best, Agile development is robust and proactive. Agile testing is robust and energetic the relatively mundane, predictable modules that need testing can easily automated. These include the common regression tests, unit tests, high traffic pages, cross-browser tests, and data-driven tests.
However, it is an important responsibility of the QA team to effectively prioritize the tests that can automated while those such as usability tests, one-off tests, testing the brand new features, and exploratory tests should not automated as they are specific in nature and cannot be reliably carried out by a machine.
These prioritized automated tests, then used by both the development as well as the QA teams. In addition, the QA team enhances the quality of the delivery by implementing performance tests and security tests as they see fit. At times, these tests carried out by specialized members of the QA team.
In the meantime, unit testing generally carried out exclusively by the development team and the responsibility of the entire product does not lie with the developer or the QAE, but with each and every member of the team. Along with their formal expertise, each team member brings in his or her own individual strengths to the table; all of which efficiently used to achieve the common goal of a perfect software product that can implemented at the customer site.
Most importantly, working in collaboration, instead of doing so in rigid isolation, brings about the best in the whole team, in record time. The active participation of a representative from the customer ensures that there are no miscommunications between requirements and products. Good communication among all, from the inception to the completion of the project, ensures that much time and money saved and a great piece of software created.
Authored by Dhara Jayasinghe @ BISTEC Global
Employee turnover is a term that is widely used in HR analysis. Even though I am not an HR Professional, I know that people define Employee turnover differently.
And I’m going to go with the formula that is frequently found on the internet. (I’m pretty sure that if you learn this one, any other turnover formula will be easier to calculate using DAX 😉)

This formula seems pretty easy, right? Even so, calculating this in Power BI is a bit tricky.
Now roll up your sleeves because we are gonna do some serious DAX!😎
The only data we have with us to calculate the employee turnover are Employee ID/Name, Date of Appointment, and Date of Resignation (Whatever you call it in your organization)
To make everything easier, I went step by step breaking down the numerator and the denominator until the only pieces that left are the above data that I have.
I’ll explain using the DAX code itself.
The most important thing that you should have first is the Date Table. Believe me! It is a lifesaver! ❤️ You can simply use the CALENDARAUTO() function to create a Date Table. (There are some other functions too if you want to try them out.)
You’ll need the date table to refer to Employee start date(Date of Appointment) and Employee end date(Date of resignation).https://www.linkedin.com/embeds/publishingEmbed.html?articleId=7641001261280701347
So I am using an Employee Table which consists of Employee ID, Employee Name, Start Date, End Date, and other HR-related data.
Now let’s discuss how we can calculate turnover per month. You can tweak the code a bit to make it annual.
Make sure to add a column that calculates the Month and Year.
First things first, defining the variables! Put it simply, you need two main variables which you will be used to create other variables.
var MonthStartDate = STARTOFMONTH(‘Date'[Date])
var MonthEndDate = ENDOFMONTH(‘Date'[Date])
It’s time to get your hands dirty!
Now that you have Month Start Date and Month End Date in your hands, use the following code to calculate the number of employees during the month.

💡 You can use Start Date instead of End Date to calculate the number of employees joined during the month. (If you need it in another measure)
Here’s the tricky part!
You know that Average Employees in a period is calculated by dividing the sum of Employees as at the beginning of the month and Employees as at the end of the month by 2.
So I calculated these two separately.
Let’s talk about how we can calculate the number of employees at the beginning of the month. And you’ll be able to figure out the second by yourself.
Here’s what I did. I calculated ALL the employees joined until the beginning of the month. Then ALL the employees left until the beginning of the month. And got the difference!

Done? There you go!
You can do the same thing to calculate the number of employees as at the end of the month.
Now you have all the ingredients. You cut and chopped and mixed it well. Now go! Bake it in the oven. 🤪
Here’s the recipe again, in a nutshell!

TaDa!!!!!! Now you can use the Month and Year from the Date table and the Employee Turnover from the Employee table in a visualization!
Pretty dope right? 😌
Authored by Maneesha Wickramasinghe @ BISTEC Global